本記事では、はてなブログでのお問い合わせとプライバシーポリシーの設置をすることを目標とします。難しいように感じるかもしれませんが、手順通りに進めば初心者でも簡単にできるのでご安心ください。
注意:この記事は前回#1の続きとなります。まだの方は先に下記事をお読みください。
お問い合わせフォームの作成
アフィリエイトやアドセンスを使う場合、お問い合わせを設置する必要があります。
そのために、まずはお問い合わせフォームを作成しましょう。
さて、ワードプレスではないため、自分で用意する必要があります。
※ワードプレスなら、当サイトの≫お問い合わせのように簡単・綺麗にできます。
はてなブログの場合、お問い合わせはGoogleフォームを使いましょう。
https://www.google.com/intl/ja_jp/forms/about/
少々安っぽい出来になりますが、はてなブログなので仕方ありません。
無料で使わせてもらえるだけでありがたい話ではありますが。
Googleフォームに進んだら、空白よりフォームの作成に進みます。
タイトルは『お問い合わせフォーム』としましょう。
次に質問を作成していきます。基本はアンケート作成と同じ感じで大丈夫です。
質問内容は、全て記述式を選択し、
・お名前
・メールアドレス
・件名
・お問い合わせ内容
としましょう。
ここで注意点について説明しておきます。
多くの方に見られるようになると、自分の求めない・困るメールを送り付けられる場合があります。
そのため、フォーム内に○○お断りの注意書きを入れておきましょう。
本格的なお問い合わせフォームを作成したい場合は、ワードプレスを選びましょう。
この時点ならまだ間に合いますよ!
★以下のような方に、ワードプレスがおすすめです。
✔ブログで稼ぎたい・数万円以上を目指す!
✔本格的なお問い合わせフォームを作成したい!
ワードプレス(ブログ)の始め方は下の解説記事を参考にしてください。
お問い合わせフォームの設置
お問い合わせフォームが完成したら、ブログ内に設置する必要があります。
画面右上の送信より、<>の『HTML を埋め込む』を選択しましょう。
htmlが出てきますので、それをブログ記事に貼り付けましょう。
手順としては、記事は編集の見たままモードを選択し、html編集を選択します。
そこに、空白部分にコピーしたものを貼り付けます。
次は、はてなブログの設定より『デザイン』を選びます。
スパナマークがありますので、サイドバーを選びます。

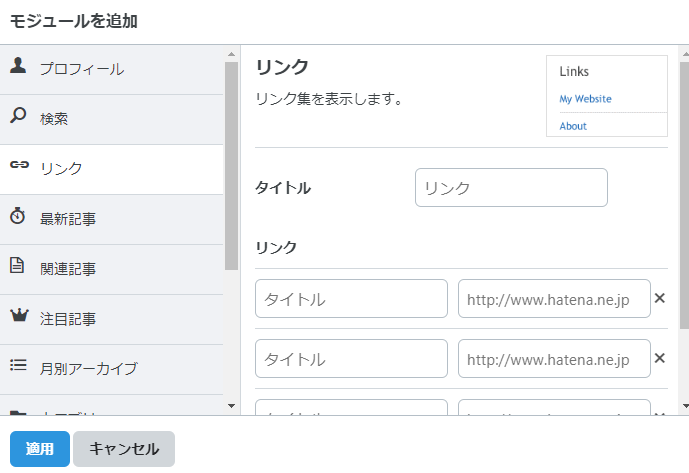
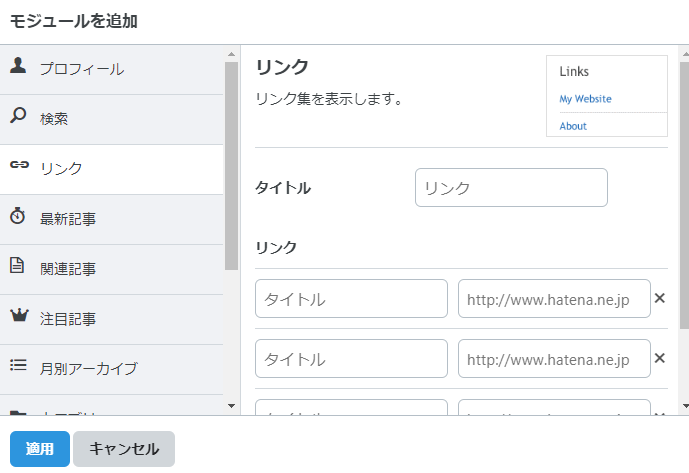
次に、サイドバーより、『モジュールを追加』を選びます。
その中から、リンクを選びます。

リンクに、お問い合わせと入力し、右に先ほど作成したお問い合わせ記事のURLを貼り付けます。
あとは適用で完成となります。
プライバシーポリシーの作成
アフィリエイトやアドセンスを使う場合、プライバシーポリシーも設置する必要があります。
これは、あなたのスタイルやブログの方針に合わせて調整する必要があります。
ありがたいことに、はてなブログ側で解説記事がありますので、それを参考にしましょう。
解説記事は≫こちら
解説記事としてコピペ用で公開している方もいますが、方針の違いからトラブルになることも考えられますので、お勧めできません。
とはいえ、お手本が何もないと困るはずなので、下にテンプレを用意しました。
※ChatGPTが作成したものです。必ずしも正しいとは限りませんので注意してください。
※自分で作成しましょう。参考にする場合は、十分注意してください。
※コピペ厳禁:『テンプレ』であって、コピペ用ではありません。
※その他の注意:当サイトのプライバシーポリシーをコピペすることをかたく禁じます。自分で考えましょう。
プライバシーポリシー原型(コピペ厳禁)
このプライバシーポリシーには、当サイトによって収集された個人情報に関する情報が含まれています。個人情報とは、氏名、住所、電話番号、メールアドレス、その他の識別可能な情報を指します。当サイトにアクセスすることで、あなたはこのプライバシーポリシーに同意するものとします。
情報の収集と利用
当サイトでは、以下の目的で個人情報を収集することがあります。
お問い合わせやコメントの返信のため
ニュースレターやプロモーションの情報を提供するため
サイトの改善やコンテンツのカスタマイズのため
当サイトは、収集した個人情報を以下の目的で利用することがあります。
お問い合わせやコメントへの返信
ニュースレターやプロモーションの情報の提供
サイトの改善やコンテンツのカスタマイズ
法的義務の履行や不正防止のため
情報の共有
当サイトは、法律に基づいて開示が必要となった場合を除き、収集した個人情報を第三者と共有することはありません。
Cookieについて
当サイトでは、Cookieを使用して、利用者が当サイトをどのように利用しているかを分析しています。Cookieは、利用者がブラウザを閉じるまでの間、当サイトのサーバーに保存されます。
当サイトへのアクセス時にブラウザの設定でCookieの使用を拒否することができます。ただし、Cookieの使用を拒否した場合、当サイトの一部の機能が利用できなくなる場合があります。
外部リンクについて
当サイトには、外部リンクが含まれている場合があります。当サイトから外部リンクにアクセスした場合に収集された個人情報については、当サイトでは一切の責任を負いかねます。
個人情報の保護
当サイトは、適切なセキュリティ対策を実施することで、収集した個人情報を保護します。ただし、インターネット上の情報の送信には完全な保証ができないため、情報が漏洩した場合については責任を負いかねません。
個人情報の開示、訂正、削除について
当サイトに提供された個人情報について、開示、訂正、削除を希望される場合は、当サイトのお問い合わせフォームからご連絡ください。
未成年者の情報について
当サイトは、未成年者からの個人情報の収集を意図していません。未成年者が当サイトに個人情報を提供する場合は、保護者の同意を得ることを推奨します。
プライバシーポリシーの変更
当サイトは、必要に応じてプライバシーポリシーを変更することがあります。変更がある場合は、当サイト上で告知するか、メールにて通知することがあります。
お問い合わせ
当サイトのプライバシーポリシーについてのご質問やご意見がありましたら、お問い合わせフォームからお気軽にお問い合わせください。
最終更新日
このプライバシーポリシーは、最終更新日に従って更新されます。最終更新日は本ページの一番下に記載されています。
※ASPに登録しているのなら、その情報も追加しましょう。
※その他、不必要な箇所を削除し、必要ならば追加しましょう。
プライバシーポリシーの設置
あなたに合ったプライバシーポリシーができたら、記事にします。
次に、そのURLをサイドバーのリンクに載せます。
手順はお問い合わせの箇所と同じです。

サイドバーより、『モジュールを追加』を選びます。
その中から、リンクを選びます。

リンクに、プライバシーポリシーと入力し、右に先ほど作成したプライバシーポリシーの記事のURLを貼り付けます。
あとは適用で完成となります。
おわりに
以上で、はてなブログでのアフィリエイト・アドセンス作成のための準備は完了となります。
ただし、ASPの審査で、5記事以上必要など条件がありますので、このあと5,6記事は続けて書いておきましょう。
記事の内容に困ったら、
1,自己紹介
2,記事の方針の説明
3,連絡先について
4,紹介記事①
5,紹介記事②
6,紹介記事③
などで良いでしょう。
アフィリエイトなら当然、紹介記事を書くことになるので、お試しでも頑張ってみましょう。
※紹介記事①~③に載せる広告については下のASPから探しましょう。
★ASPに関しては、#1で紹介した『もしもアフィリエイト』以外に、A8.netやafbもありますので、ここで済ませておきましょう。自分にあった広告を見つけるために、必要となります。
以上終わり。今回はここまでとなります。
では、また。